- 목차
색을 구현하는 표현체계로 RGB CMYK HSB 용어 정리 및 이해하기에 대해 정리했습니다. 디자인을 하시는 분들이라면 기초적으로 알아두실 내용으로 색에 관련된 기본으로 살펴볼 수 있습니다
1. 색을 구현하는 표현 체계
우리는 다양한 색들을 보고 다양하게 눈으로 인식하고 있습니다. 이러한 색을 내는 것에 있어서 다양한 형태가 있고 디자인에서는 이러한 색이 매우 중요하게 인식되며 표현하는데 있어서 다양하게 활용이 되고 있는데요.
이렇게 색을 구현하는데 있어서는 색을 표현하는 기본 원리들이 어떤것이 있고 어떻게 활용되는지을 알아야 합니다. 또한 색상 모델은 디지털 그래픽으로 표현되고 처리되는 색상이며 색상 모델에 따라 색상을 정의하고 분류하는 방법이 달라지게 되기도 하는데요. 이렇게 된 부분에 따라서 색상 모델에서는 숫자값을 활용해 색상의 가시 스펙트럼을 표현하고 있습니다.
어렵게 표현되어 있지만 간단하게 말하면 컴퓨터 모니터에서 나오는 색상이 프린터 혹은 다른 장치에서는 다르 색상공간에서 작동하여 각각의 색상 영역에서 표현된다는 것이며 실제로는 이미지 색상디 다르게 표현된다는 것입니다.
더 구체적인 예를 들면 모니터는 RGB 색상공간에서 동작하고 있으며 프린터는 CMYK 색상공간에서 동작하기 때문에 색상영역이 다르고 잉크로 표시되어 실제 나오는 작업물은 다르게 표현될 수 있다는 것입니다. 따라서 명확한 색상관리시스템을 활용하여 실제로 프로세스에서 색상을 유지하고 조절하는 것들을 거쳐야 하며 이에 대해서 이해를 해야 할것입니다.
아래에는 이러한 색상영역에서 색을 구현하고 표현하는 RGB - CMYK - HSB 등에 대한 용어와 이해를 하기 위한 정리를 살펴볼 수 있을 것입니다.
2. RGB
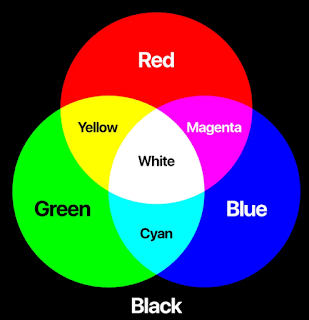
RGB는 빛의 삼원색을 뜻하는 말로 RED - GREEN - BLUE 의 합성어 이며 빨간색 - 녹색 - 파란색을 이용하여 색을 표시하는 방식을 말합니다. 모니터등의 디바이스에서 색상을 표현하는 방식이며 빨간색 녹색 파란색을 섞어 영상 및 이미지를 표현하는 방식입니다.
우리의 눈은 색상을 담당하는 원뿔세포가 세종류 (RGB) 이며 각각 RGB에 가까운 파장을 흡수하고 있는데요. 세가지 색으로 나누어 받아들인 신호를 뇌가 적절하게 혼합하는 과정을 통해 물체를 볼 수 있으며 이를 기본으로 하는 원리대로 RGB라는 표현방식으로 색을 인식하고 표현하는 방식입니다.
빛의 삼원색인 그린과 블루 그리고 피란색을 기본으로 하여 서로 색을 합치는 경우에 노랑 자홍색 (Magenta) 청록색 (Cyan) 등이 되고 세가지 색을 모두 합치면 흰색 (White) 이 됩니다. 반대로 세가지 색을 모두 제외하면 검은색이 되는 방식이며 이외에도 여러 조합을 통해서 색을 표시하는 방식으로 사용됩니다.
RGB를 이용한 색은 빨간색 - 초록색 - 파란색 단계와 같은 방법으로 표시할 수 있으며 RGB 구성요소는 0 (검정) 부터 255 (흰색) 사이의 값을 활용할 수 있습니다. 그래서 어떤 특정한 색은 R값 그리고 G값 그리고 B값으로 각각 구성되며 이러한 세 구성요소의 값이 255이면 순수한 흰색이 만들어지며 모두 0이면 순수한 검정이 만들어집니다.
RGB는 대표적으로 컴퓨터 모니터를 비롯하여 TV와 같은 해상도를 조절하는 영상 표시 장치에서 활용되는 방식입니다. (잉크체계는 CMYK)
이런 부분에서 간단하게 모니터에 대한 내용을 살펴보면 모니터 화면은 화소라고 불리는 아주 작은 사각형이 여러개 모여서 만들어지는 것으로 각 화소는 빨간색 - 녹색 - 파란색 세가지 조합으로 만들어지며 화소마다 Byte 라는 단위를 이용하여 각각 빨간색 1바이트 - 초록색 1바이트 - 파란색 1바이트가 들어가고 1바이트는 0부터 255까지 256단계의 색을 나타낼 수 있습니다. 그리고 1 바이트는 0부터 255까지 256단계의 색을 나타내며 다양한 색을 구현할 수 있게되는 것으로 나타내지게 됩니다.
2. CMYK
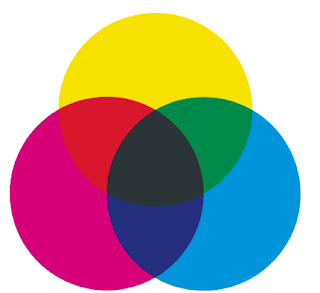
CMYK 는 Cyan Magenta Yelow Key 의 줄임말로 시안 - 마젠타 - 노랑 - 검정 의 4가지 색을 조합해서 정의한 색 표현을 말합니다. CMYK는 염료의 3원색을 배합하여 인쇄용모드로 사용하는 것이라고 할 수 있으며 위에 4색 배합이라고도 하며 주로 사진 및 인쇄에서 색 재현에 사용되는 방식입니다.
CMYK 모델은 용지에 인쇄된 잉크에 빛이 흡수되는 정도에 따라 색상을 만드는 방식이며 이러한 부분으로 인하여 종이에 대한 오프셋 인쇄에 쓰이는 색상이자 잉크체계를 뜻하고 있습니다. CMYK는 인쇄물 작업용으로 가장 넓게 사용되는 모델이며 색 재현에 있어서 높은 경제성을 보이는 범용모델이기도 합니다.
CMYK 는 잉크의 반사광 성질을 이용하며 반투명 잉크에 백생광이 닿아 스펙트럼 일부가 흡수되며 흡수되지 않은 색상은 다시 눈에 반사되는 특징을 가지고 있습니다. 이러한 특징으로 인하여 RGB 및 HSB보다 표현가능한 색상은 적으며 4차원의 구조를 가지고 있기도 합니다.
CMYK 에 대한 이해를 하는것이 중요한 이유는 우리가 대부분의 디자인작업을 RGB 모델을 사용하는 모니터를 사용하여 작업하기 때문에 CMYK 로 작업을 하지 않는다면 인쇄가능한 색상범위를 벗어날 수 있습니다. 따라서 CMYK 모델로 작업을 하여 인쇄가능한 색상범위에서 작업을 해야한 작업한 출판물이 화면에 보이는것과 거의 차이가 없이 인쇄가 될 수 있습니다.
또한 인쇄용모드 색상인 CMYK 색상모드를 사용하여 작업을 할 수 있으며 CMYK 배합잉크의 배율을 0~100% 사이의 값을 사용할 수 있습니다. 가장 밝은 색상에는 낮은 백분율의 배합잉크 색상이 할당되고 어두운 색상에는 높은 백분율 값이 할당됩니다. 잉크 백분율이 낮을수록 색상이 흰색에 가까워지고 잉크 백분율이 높을수록 검정에 가까워집니다.
3. HSB
HSB (Hue Saturation Brightness) 는 색을 나타내는 방법으로 색조 (Hue) - 채도 (Saturation) - 명도 (Value) 의 3요소 구성되는 색 표현방식을 말합니다.
HSB는 인간의 색상인지능력에 기초하여 색상의 세가지 기본특성을 표현하고 있는데요.
주로 컴퓨터 그래픽스 (CG) 에서 색을 기술하는데 사용되는 색 모델의 하나로 아래와 같은 색조 채도 명도에 대한 이해를 통해서 해당 색 표현 모델을 이해할 수 있습니다.
- 색조 (Hue) - 색원상의 색 자체, 표준색상환에서의 위치로 측정되는 색조는 0~360 사이의 값으로 표현되며 0도에 적색, 60도에 황색, 120도에 녹색, 180도에 청록색 (Cyan), 240도에 청색, 300도에 적보라색으로 표현됨
- 채도 (Saturation) - 어떤 특정 색상의 색의 양, 색상의 강도 또는 순도를 나타냄, 0%인 회색부터 100% (완전 순색) 까지의 백분율로 측정됨
- 명도 (Value) - 어떤 색 중 백색의 양을 말함, 명도가 0%이면 흑색이고 100% 이면 백색으로 나타내며 색상의 상대적인 밝기 또는 어두움을 표현함
HSB는 HSV, HLS (Hue-Lightness-Saturation) 또는 HCV (Hue-Chroma-Value) 라고도 부르기도 합니다.
4. 그외에 색을 표현하는 방식
색을 표현하는 방식들은 다양하게 존재하며 이는 여러 구분에 따라서 사람들이 작업하고 표현하는데 있어서 도움을 줍니다. 산업디자인부터 카메라 스캐너 모니터등 다양한 곳에서 정확한 색상을 표시하기 위해서 위와 같은 개념들이 활용되는데요.
이외에도 CIE LAB // CIE XYZ // YUV등등 다양한 개념들을 살펴볼 수 있으며 각각 기기 및 특성에 따라서 색을 표현하는데 활용할 수 있을 것입니다.
이러한 것들을 색 표현을 이해하는 것은 색을 감지하고 이해하는것이 작업물에 있어서 정확한 색 표현을 하는데 있어서 중요합니다. 색공간 색체계라고도 하는 이러 한것들은 각종 산업표준에서 활용되며 이에 대한 기준을 미리 알고 있어야 여러 작업물들에 대해서 요청하시는 색 표현방식을 정확하게 이해하고 사용할 수 있을 것입니다.
단순하게 위 이미지에서 보시는 것처럼 그림판만 봐도 여러 색들이 있고 색상들의 여러 방식에 따라서 다양하게 색이 표현되며 모니터를 넘어서 다른 기기 및 기타 인쇄물까지도 다양하게 색이 실제로 표현되는것은 여러 특성에 따라 달라질 수 있으므로 이러한 값들을 정확하게 이해하기 위한 기본 개념들을 살펴보는 것이 좋을 것입니다.




댓글
댓글 쓰기