- 목차
이미지파일 용량 줄이기 무웹사이트 iloveimg 관련 정보들을 정리했습니다. 사진용량을 손쉽게 웹에서 무료로 줄일 수 있고 다운받아서 사용할 수 있는 곳으로 이미지용량 줄일 때 사용할 수 있습니다
1. 이미지파일 용량 줄이기
블로그를 한다거나 혹은 여러 상황에서 이미지파일이 너무 고용량인 경우에는 이 이미지파일의 용량을 줄여야하는 경우들이 있습니다. 특히 사진을 업로드하거나 전송하는 경우에 용량이 크면 속도가 느려지거나 오류가 발생하기도 하며 저장용량이 부족해지는 경우들도 발생할 수 있습니다.
이러한 경우에는 몇몇 프로그램이나 웹사이트들이 용량을 줄이는 기능들을 제공하고 있기도 한데요. 이런 곳들중에서 무료로 사용가능하고 나름 깔끔한 편인 곳을 하나 소개해볼까 합니다.
저의 경우에는 블로그를 활용하고 있기 때문에 블로그에서 사진을 업로드하는데 있어서 용량을 줄여하는 경우들이 꽤 있는데요. 사실 네이버와 티스토리 그리고 구글블로그까지도 크게 신경을 안쓰시는 분들이 많지만 서버용량을 돈주고 사야하고 트래픽도 직접 내돈내산을 해야하는 워드프레스 블로그의 경우에는 이러한 이미지 용량이 나중에 부담이 되는 경우도 있습니다.
그래서 이렇게 최대한 사진용량을 줄이는게 필요하기도 하며, 사진에 대한 부담으로 구글블로그에 업로드를 하는 방식으로 용량을 최대한 줄여서 URL 링크를 통해서 업로드하는 방식들도 활용을 하고 있는 편입니다.
저의 예도 있겠지만 여러가지 상황에서 이러한 이미지 용량 줄이기 , 사진용량 줄이기와 같은것들이 필요하다면 아래와 같이 활용을 해볼 수 있을 것입니다. 사실 이것보다 더 편리한 방법으로는 카카오톡으로 업로드 하고 카카오톡에서 자동으로 용량을 줄여서 다운로드 받을 수 있어서 그런 방법도 활용할 수 있기도 합니다 ^^;;
2. 사진용량줄이기 무료웹사이트 iloveimg
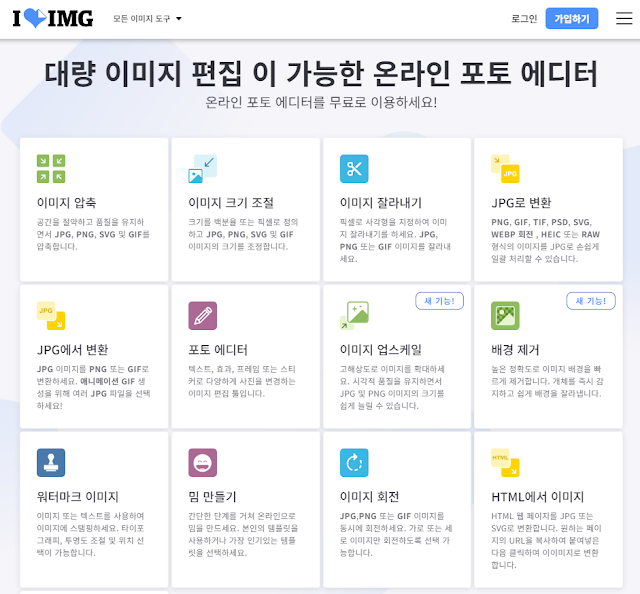
iloveimg (홈페이지 링크참고) 는 사진용량줄이기부터 다양한 이미지 관련 변환등에 도움이 되는 웹사이트입니다. 대량이미지 편집이 가능한 온라인 포토에디어로 별도의 앱을 설치하거나 프로그램을 설치하지 않아도 데스크탑 및 모바일에서 이미지관련 에디터를 활용할 수 있는 곳입니다.
해당 이미지줄이기 무료웹사이트에서 보시는것과 같이 이미지압축, 이미지크기조절, 이미지잘라내기, JPG-PNG-GIF-WEBP 파일로 변환, 포토에디터, 이미지 업스케일, 배경제거 (누끼) , 워터마크 이미지, 밈만들기, 이미지회전, HTML에서 이미지등등 다양한 기능들을 활용할 수 있습니다.
이러한 이미지들을 최적화하는데 도움이 되는 다양한툴들을 활용할 수 있는곳으로 필요한 경우에 이러한 것들을 활용할 수 있는데요.
특히 개인적으로 웹사이트에서 활용을 할 수 있다는 점 그리고 무료로 활용이 가능하다는점 그외에도 확실히 여러가지 사이트들 중에서도 깔끔한 UI와 광고에 대한 부담등이 적다는 점등이 제일 좋았던 사이트라서 이렇게 소개를 해드리려고 합니다.
만약 필요하시다면 전체액세스 / 무제한 문서처리 / 광고없음 그리고 고객지원까지 되는 프리미엄 업그레이드 서비스를 활용하실수도 있습니다.
3. 이미지파일 용량 줄이기 진행하기
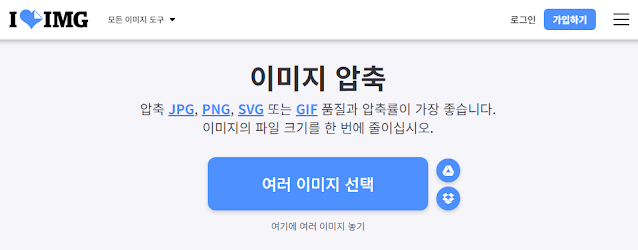
이렇게 해당 웹사이트에서 이미지파일 용량줄이기를 진행할 수 있는데요. 사실 아주 크게 어려운 것은 없고 클릭클릭 그리고 파일 업로드를 진행해서 간단하게 용량을 줄일 수 있습니다. 게다가 여러 파일들을 동시에 업로드하여 용량을 줄일 수 있기도 하니까 그런점이 확실히 진행도 손쉽게 해서 빠르게 정리할 수 있는 부분이었습니다.
이미지 파일 / 사진 파일등등은 이미지가 다양하고 복잡하고 고화질일수록 화질이 좋아지지만 반대로 그만큼 용량이 늘어납니다. 따라서 이미지를 압축해야 용량을 줄여서 업로드하기에 편하게 사용이 가능한데요. 위와 같이 JPG / PNG / SVG / GIF 등등을 추가적으로 압축하여 용량을 줄일 수 있습니다.
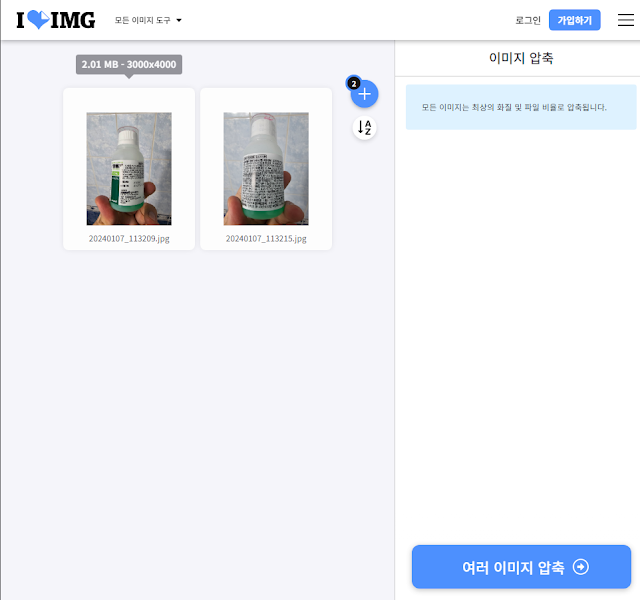
위와 같이 여러 이미지들을 전부 선택하여 업로드를 진행하면 여러 이미지를 한번에 압축할 수 있습니다. 개인적으로 블로그에 업로드하는 여러 사진들은 엄청난 고화질이 아니어도 되고 정확하게 알아볼 수 있는 정도에서 압축을 진행하는것이 SEO와 여러 측면에서 장점이 있기 때문에 꼭 이미지를 압축하려고 하는 편인 것 같습니다. 그래야 워드프레스 용량에서도 부담이 좀 덜하게 되구요.
간단하게 클릭 몇번으로 아래와 같이 업로딩파일들을 압축하여 용량을 줄일 수 있습니다.
사진용량 줄이는 것은 생각보다 꽤 빠른속도로 압축이 진행되는 편입니다. 몇초 안걸렸던 것 같은데 크게 기다릴 것없이 진행되서 빠르게 완료되는 것을 확인할 수 있습니다.
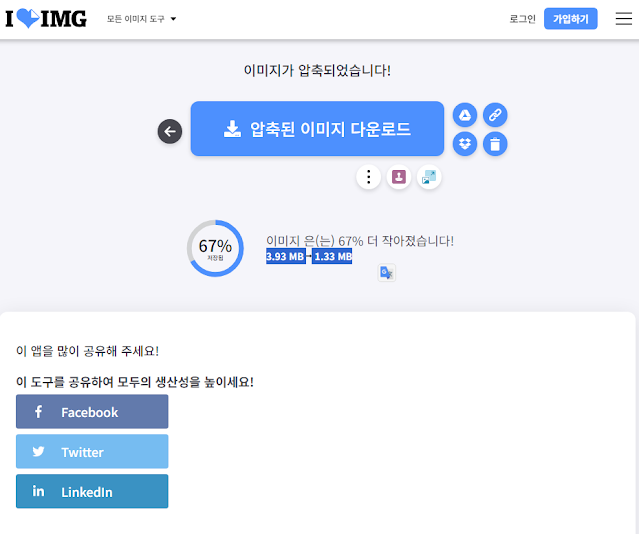
이미지가 압축이 완료되어 이미지파일용량이 줄어들면 다음과 같이 다운로드가 가능합니다. 보시는것과 같이 3.93MB 였던 파일이 1.33MB로 줄어들었습니다. 총 67% 정도의 용량을 줄인 것이라고 하는데요. 생각보다 이런사진파일들이 모이고 모이면 엄청난 용량차이를 나타내는 만큼 필요한 경우에 용량을 줄이는 것이 좋습니다.
이미지파일 압축해서 용량줄이기는 이것으로 끝이고 이제 이 줄어든 용량의 사진파일을 용량부담없이 활용할 수 있게됩니다.
몰론 화질의 차이는 살짝 있기는 합니다. 엄청난 차이는 아니지만 끝부분이나 자세하게 확대하면 약간의 블러처리 같은것들이 있는데요. 그냥 일반적으로 보고 넘어가는 경우에는 이게 원본이미지와 거의 차이가 없을 정도로 티가 나는 편은 아닙니다. 화질손실에 대한 걱정은 거의 안하셔도 될 정도이고 엄청 복잡하고 자세한 이미지들이 아니라면 크게 걱정하지 않아도 됩니다. 거의 미세한 수준에서 차이이므로 큰 걱정없이 압축하셔도 됩니다.
4. 사진파일용량 줄이기 후기
저는 뭐 블로그를 하는 사람이니까 이미지파일 용량을 최대한 줄이기 위해서 노력을 하는 편입니다. 몰론 사진파일 원본을 판매하려고 하는 경우 (크라우드픽이나 셔터스톡등) 에는 원본사진이 올라가야 하기도 합니다.
이렇게 상황에 따라서 이미지 파일들을 원본 그대로 사용하기도 하고 용량을 압축하기도 하고 하는 부분들에 대해서 알아두시면 추후에 이미지를 활용하는데 있어서 상황에 따라서 부담없이 여러 사진이나 이미지 파일들을 적절하게 활용할 수 있게될 것입니다.
개인적으로 정말 잘 쓰고 있는 무료이미지 웹사이트로 iloveimg 웹페이지 소개 및 이미지파일용량 줄이기 후기로 정리해봤습니다. 감사합니다.





댓글
댓글 쓰기