- 목차
웹디자인기능사 필기 실기 종목 시험정보들을 정리하였습니다. 웹페이지 제작에 관련된 자격증으로 산업통상자원부가 관장하고 한국 산업인력공단에서 주관하는 그래픽에 관련된 기술시험 정보 입니다
1. 웹디자인기능사
웹디자인기능사 (Craftsman Web Design) 는 산업통상자원부 한국산업인력공단에서 주관하는 자격등으로 웹페이지 제작에 관련된 디자인등에 대한 시험을 통해 자격을 확인하는 자격시험입니다. 2025년 부터는 웹디자인개발기능사로 명칭이 변경될 예정이라고 합니다.
Q-Net 에서는 웹디자인기능사에 대하여 개인 및 특정기관의 홈페이지를 제작하는 일로써, 홈페이지를 기획, 설계 제작하며 이에 따른 시스템 자원 및 사용할 S/W를 활용하여 기본적인 프로그램을 수행하는 직무라고 안내하고 있습니다.
웹디자인개발기능사의 주요 역할은 시스템 자원 및 S/W를 이용하여 홈페이지를 디자인하는 업무를 수행하는 것이라고 할 수 있습니다.
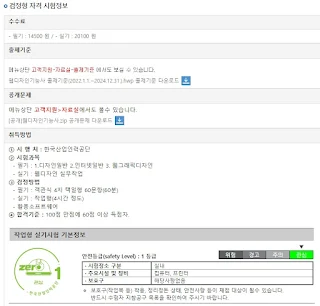
웹디자인기능사는 필기시험 및 실기 시험으로 시험이 진행되며 검정방법은 필기시험은 객관식 4지 택일형 시험으로 진행되며 실기시험은 작업형으로 활용소프트웨어를 활용하는 것으로 진행이 됩니다.
두가지 필기 및 실기에서 일정수준이상의 득점을 하여 합격 기준을 삼고 있으며 합격 이후에는 웹디자인기능사로 자격증을 취득할 수 있습니다.
웹디자인기능사의 실기시험에 따른 연도별 합격률은 50% 내외이며 최근에는 60% 이상까지도 합격률을 보이고 있습니다. 필기시험의 경우에는 훨씬 더 높은 합격률을 보이는 반면에 실기시험에서의 합격률이 낮아지는 것은 실기시험이 매우 중요하고 어렵다는 점을 살펴볼 수 있을 것입니다.
또한 최근에는 디자인요소 뿐만 아니라 프로그래밍 요소들을 더욱 중점적으로 체크해야 하는 시험으로 바뀌어 가고 있다고 하는 만큼 이런 부분을 충분하게 체크하여 진행해야 할 것입니다.
2. 필기시험 종목
웹디자인 기능사의 필기시험은 다음과 같은 종목들을 확인하는 시험으로 진행됩니다.
- 디자인 일반
- 인터넷 일반
- 웹그래픽 디자인
각각 종목에 대해서 객관식 4지 택일형 60문항을 60분동안 시험을 치르게 되며 100점 만점에 60점 이상의 득점자가 된 경우 필기시험에서 합격할 수 있습니다.
2023년 기준으로 필기시험의 비용은 14,500원이 필요하며 필기합격발표 이후에 실기 원서접수 및 실기시험을 치를 수 있습니다.
3. 실기시험 종목
웹디자인기능사는 기본적으로 컴퓨터를 통해서 웹페이지를 제작하는데 중점을 두는 시험이므로 필기 만큼이나 실기 시험이 매우 중요합니다. 특히 실무작업을 하는데 있어서 꼭 필요한 프로그램 활용 및 기타 관련 내용들이 중점이 되는것을 살펴볼 수 있습니다.
실시시험은 다음과 같은 형태로 진행됩니다.
- 웹디자인 실무작업 : 작업형 (4시간 정도) / 활용소프트웨어
- 허용 프로그램 : Visual Studio Code, 어도비 포토샵, 어도비 일러스트레이터, Notepad++
- HTML, CSS, Javascript 직접 작성 및 구현
- CSS / HTML 이용 / 프레임 및 레이아웃 / 제작이미지 / 제공이미지 / 파일포맷 / 화면크기 / 폴더관리 / 링크관리 / 애니메이트등 배점
실기시험의 합격기준은 100점 만점에 60점 이상 득점자이며, 기권 및 미완성 그리고 오작 및 기타 실격사유에 따라서 탈락하는 채점제외의 경우가 있을 수 있습니다.
실기시험의 비용은 2023년 기준으로 20,100원 이며 필기 및 실기시험에 최종합격하는 경우에는 웹디자인기능사 자격증을 취득할 수 있습니다.
4. 웹디자인기능사 출제기준
웹디자인기능사의 출제기준을 살펴보면 디자인 및 웹페이지 제작에 관련된 내용들을 살펴볼 수 있습니다. 아래와 같이 필기 및 실기 기준에 따라 살펴볼 수 있습니다.
1) 필기 출제기준
필기시험은 디자인일반 / 인터넷 일반 / 웹그래픽디자인으로 나뉩니다
- 디자인 기초 : 디자인 의미 / 개념 / 배경 , 디자인 조건 , 시각 디자인등
- 디자인 요소와 원리 : 형태 / 재질감 그리고 빛과 운동 / 운동감과 시공간 / 조화 / 통일과 변화 / 균형 / 율동 및 강조등
- 색의 기본원리와 효과 : 색의 원리 / 색의 3속성과 색의 혼합 / 현색계, 색체계, 색명 / 색채대비 / 지각적 효과와 감정적 효과 / 색의 조화 / 배색 등
- 인터넷 개념 : 인터넷의 정의, 역사, 활용
- 인터넷 서비스 : 인터넷 서비스 종류 및 프로토콜 종류
- 컴퓨터 네트워크 : 네트워크 구조 및 종류
- 웹브라우저 : 웹브라우저 종류 및 기능
- 웹페이지 검색 및 특징 : 인터넷 검색기의 종류 및 특징
- 웹언어 : HTML / CSS / 자바스크립트
- 웹페이지 저작기법 및 특징 : 웹페이지 저작기법의 정의 및 종류, 특징
- 컴퓨터 그래픽스 이론 : 컴퓨터 그래픽스 개념 및 정의, 역사, 특징, 원리와 활용, 시스템
- 웹디자인 프로세스 : 웹페이지 기획 / 디자인 / 제작단계 / 구성요소 / 사용자 인터페이스 / 웹 접근성 이해
- 파일포맷 형식 : 파일포맷의 정의, 종류, 특징, 활용
- 웹 그래픽 제작기법 : 웹페이지 제작 기법의 정의, 종류, 특징, 활용
- 애니메이션 : 애니메이션 정의, 특징, 효과, 활용
위와 같은 전반적인 웹페이지 관련 및 디자인에 대한 내용들을 살펴볼 수 있습니다.
2) 실기 출제기준
웹디자인실무작업에 따라서 디지털 디자인 프로젝트를 분석 - 설계하고 프로토타입 제작, 디자인 구성요소 제작, 구현, 프로젝트 완료등에 따른 여러 내용들을 살펴볼 수 있습니다.
- 프로젝트에 대한 리뷰를 바탕으로 프로젝트를 이해할 수 있다
- 제안 요청서에 따라서 프로젝트의 취지, 목적, 성격, 내용, 요구사항을 파악할 수 있다
- 디자인 소프트웨어 활용하여 화면 구성요소, 아이콘, 서체를 포함한 디자인 - 애니메이션을 제작할 수 있다
- 기획 전체의 시각적 균형과 조화에 맞는 심미적 요소를 활용하여 조형적 아름다움을 표현할 수 있다
- 프로젝트 분석 - 설계를 반영하여 편리한 사용자 환경을 디자인하고 구조화 할 수 있다
- 고객 요구사항을 통해 설계된 콘텐츠를 시각적 특성에 맞게 구성할 수 있다
- 매체 특성에 대한 이해를 기반으로 표준화된 기준에 적합한 콘텐츠를 구현할 수 있다
- 효과적 구현을 위하여 다양한 디지털 미디어 기능요소를 제작할 수 있다
- 프로젝트 마감을 위하여 전체 프로젝트 진행과 마감 과정에서 생성된 작업물을 수집할 수 있다
- 향후 디자인 개발 참고를 위해 각종 콘텐츠와 데이터를 정해진 규칙에 따라 분류 - 보존 - 폐기 할 수 있다
위와 같은 기준에 따라서 실기시험을 진행하는 것을 살펴볼 수 있습니다.
5. 웹디자인기능사 활용도
웹디자인기능사는 사실 활용도가 높은 자격증은 아니라고 합니다. 공무원 준비를 하시면 약간의 가점이 있을 수 있지만 특별히 해당 자격증을 요구하는 기업들이 있는 것은 아니며 정보처리기사와 같은 컴퓨터 고급 자격증들이 있으므로 특별히 요구되는 자격증은 아니라고 평가되고 있습니다.
전문적으로 준비를 하시는 분들이라면 정보처리기사 같은 시험들을 준비하시는 경우가 많다고 보시면 될 것 같습니다.
그래도 웹디자인과 관련된 자격증으로 간략하게 정보들을 정리해봤습니다.

댓글
댓글 쓰기